MyFi: Financial Assistant
Mobile Application
MyFi Mobile Financial Assistant Application
Project
Figma, Miro
Keynote, PowerPoint, Teams
Adobe Illustrator & Photoshop
Design Workshops
Competitive analysis
Wireframes & Prototypes
Usability Assessments
Iterative Design Process
Tools
Lead Product Designer
UX/UI Designer
Interaction Designer
UX Researcher
Project management
My Roles
Links
Challenge
Product Strategy
Research
Wireframes
Design System
Final Prototype
Impact
Challenge
Many struggle to minimize debt and maximize personal savings when complex loan repayments are involved.
This can lead to overspending, high-interest rates, stress, and anxiety.
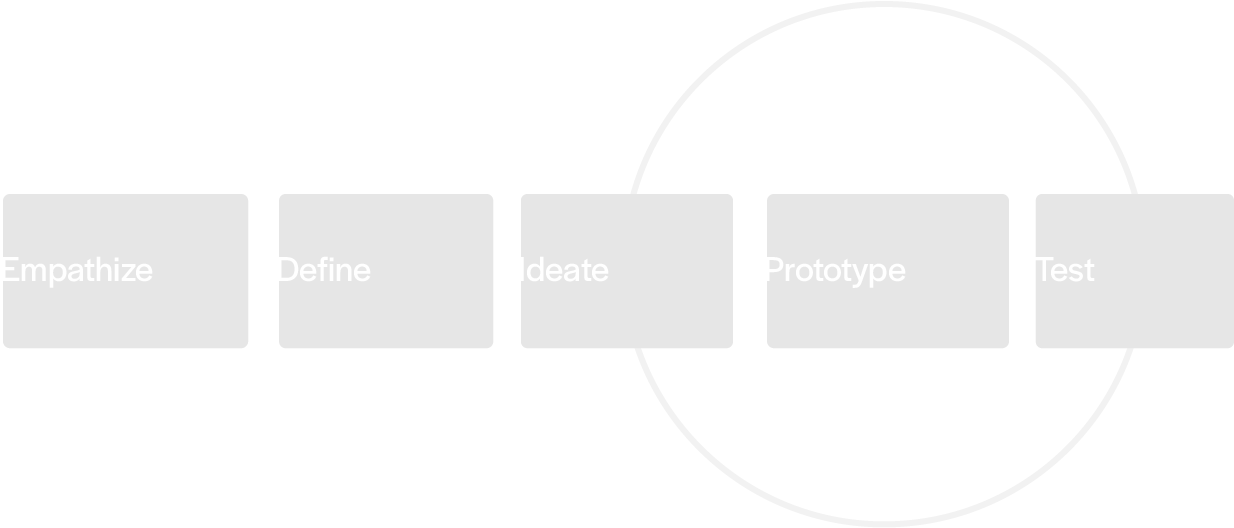
Product Strategy
Research
(Meet the users)
I conducted user research and discovered three user groups that could best be helped by a financial assistant mobile application focused on debt reduction and savings.
From this, I identified three personas: "Debt Buster," "Savings Savvy," and "Family Financier." These personas guided the app's design and product goal:
“Empower users to intuitively understand complex financial situations involving loan repayments at a glance.”
“Debt Buster”
“Savings Savvy”
“Family Financier”
Wireframes (Figma)
I created and tested wireframes in Figma, beginning with low-fidelity mockups. These served as a blueprint for the app's layout and functionality.
They were simple, focusing on essential elements and user flows, helping quickly visualize and communicate the design concept to engineers, product managers, researchers, and fellow designers.
I added more detail and refined the user interface. This stage allowed me to incorporate user feedback and make necessary adjustments to improve the overall user experience.
It was a collaborative phase, where team members and stakeholders provided valuable insights to enhance the design further.
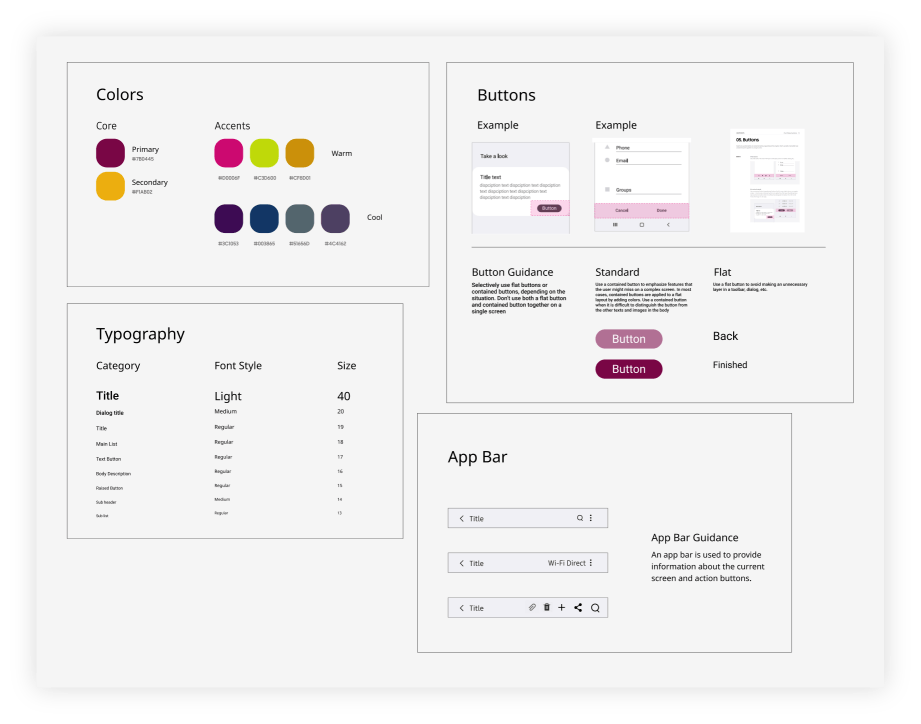
Design System (Figma)
I created and named separate components for each color, type category, button, app bar, and other visual pieces to maintain consistency throughout designs and make it easy to export for use testing and ease of use for engineering. The design system included:
Colors
Buttons
Typography
Margins and keylines
Dialogues
Lists
Progress Indicators
Toasts (label and action)
Icons
For Reference Only
Final Prototype
I added precise details, visual elements, and interactions and got team sign-off. Figma allowed me to create pixel-perfect mockups and let team members click through a functional prototype.
This high-fidelity stage ensured the design was visually polished and ready for shipment. Graphic assets were then finalized and sent to developers for app creation.
I worked closely with the engineers to work out bugs in the interface and provide them with individual assets that they could seamlessly implement in their code.
Impact
Google Play + IOS app (8 years)
100+ downloads on the App Store